グーグルは、2015年4月21日からスマホ版グーグルでスマホ対応していないサイトの順位を下げると発表しましたが、その傾向は日に日に強まっています。自社サイトにあるキーワード検索から流入して来なくなり、売上が激減してしまう可能性があるなど注意が必要です。今から費用をかけずに自社サイトをスマホ対応させる2つの方法について、プロが解説してくれます。
グーグルのスマホ施策が売上に直結する場合も
読者の皆様の中にも、ある単語でグーグルを検索すると自社サイトがいつも表示されていたのに、いつの間にか表示されなくなった(特にスマホで)と気が付かれた方はいらっしゃらないでしょうか?
その理由は、今年に入ってグーグルが行った施策が原因かもしれません。
グーグルは、2015年4月21日からスマホ版グーグルでスマホ対応していないサイトの順位を下げると発表しましたが、その傾向は日に日に強まっています。
それもそのはず、今やインターネットを見る人はどの世代でもパソコンより、スマートフォンを利用するようになっているからです。
スマートフォンで見づらいサイトを排除しなければ、検索してもらうことでビジネスが成り立つグーグルも立ち行かなくなるため、当然の施策と言えるでしょう。
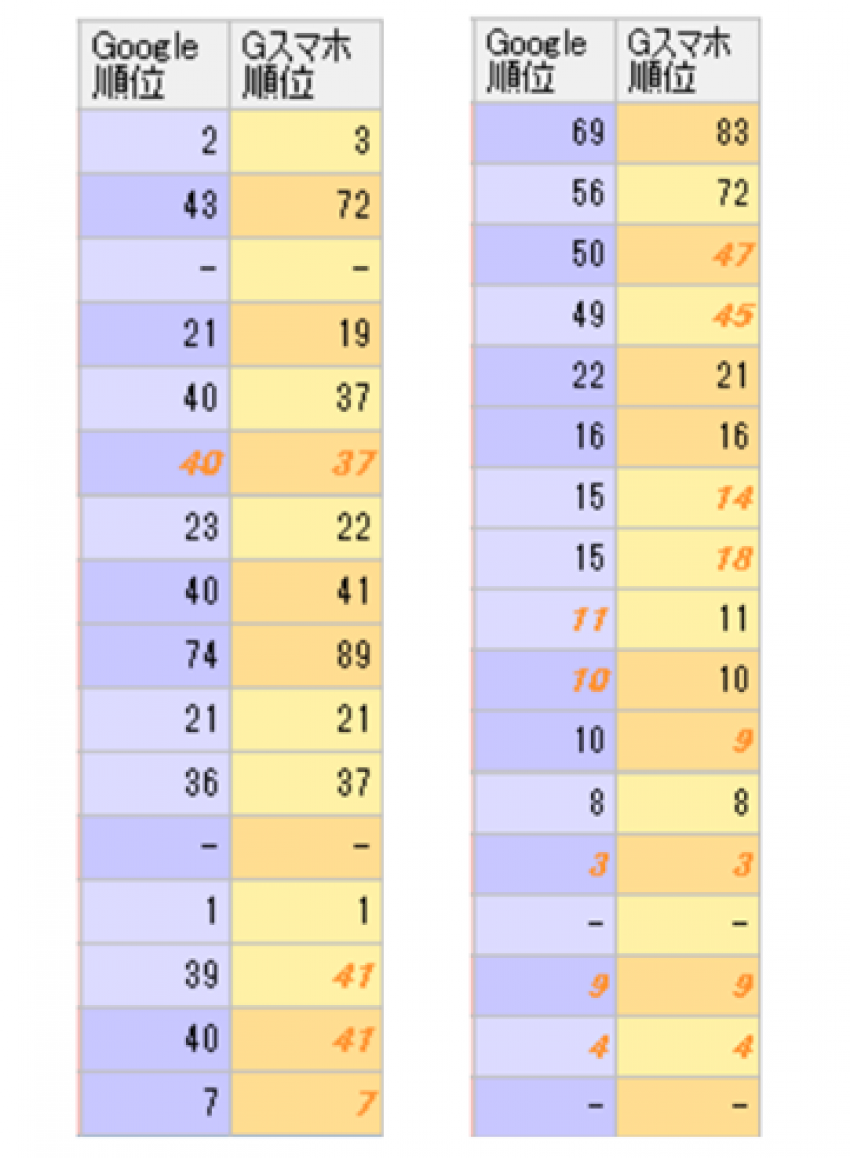
下の図はPC版Googleとスマホ版Googleの検索結果を自動取得する「SEOロボットドクター」によって、いくつかのキーワードで、私のクライアントサイトとその競合他社の検索順位を測定した計測結果画面です。

紫の背景の行がPC版グーグルの順位で、その横のオレンジ色の背景の行がスマホ版グーグルの順位です。
傾向としては順位が上位であればあるほどPC版とスマホ版の検索順位は同じものが多いのですが、順位が低ければ低いほど順位に差が出るようになっています。
ひどいケースになるとPC版の順位が43位でスマホ版の順位が72位にまで落ちているものもあります。
例えば自社で「リーガルの靴」を通販をしていた場合、スマホでもともと「リーガル 靴」で検索上位表示されていたのに、スマホでの順位が一気に落ちると、売上も直結して落ち込んでしまう可能性があります。
リアルで初めてあった人が、会社名を検索しても名刺代わりのホームページが見えなくなれば、「この人何やっているかわからないからスルーしよう」と思われる「見えない機会損失」も生じ得ます。
これは非常にマズイ事態です。
スマホ版グーグル順位が落ちるサイトの特徴
スマホ版グーグルの順位がPC版グーグルの順位より著しく低いサイトには、次のような2つの特徴いずれかがあります。
1)トップページしかスマホ対応していないサイト
トップページは確かに重要なページですが、そのページだけスマホ対応している場合は、施策が不十分と言えます。何故ならトップページからリンクされているページに行った時に、いきなりPC版のページが出てくるとユーザーは不快感を感じてしまうからです。ユーザーが不快感を感じると、離脱率(サイトからいなくなる)が高まるため、グーグルも検索順位を下げる要因となります。
2)サイト内の一部のページしかスマホ対応していないサイト
トップページやその他重要なページ20ページくらいをスマホ対応したとしても、それらのページからリンクされている他のページがスマホ対応していなければ、狭い画面で見ているユーザーが離脱することが起き得ます。
上記2つの状況が自社サイトに生じているならば、サイトはすぐに改修する必要があります。
どのようにでしょうか?
スマホ対応のサイトに改修する2つの方法を紹介
サイトを改修する場合、一番理想的な施策は、現在運営しているサイトの全ページをスマホ対応することです。
しかし、そうなると膨大な費用がかかることがあります。
どうしてもそうした余裕がない場合の解決策が2つあります。
- 1:レスポンシブWebデザインのテンプレートを購入する
- 2:スマホ対応済みのホームページレンタルを利用する
という2つの策です。
以下、詳細に解説いたします。
1:レスポンシブWebデザインのテンプレートを購入する
「レスポンシブWebデザイン」のテンプレートとは、PC・タブレット・スマートフォンなど、複数の異なる画面サイズをWebサイト表示の判断基準にし、ページのレイアウト・デザインを柔軟に調整することが可能なサイトのテンプレートのことです。
これは無料のものもありますが、有料のものでも数千円程度で売っているものがたくさんあります。
現在の御社のサイトのデザインを古く感じている場合や、デザインが苦手な方に最適なのが、レスポンシブWebデザインのテンプレートを購入するという解決策です。
予めセンスのあるデザイナーさんが作ったいくつかのページと画像が含まれているので、現在のスマホ未対応のサイトにある文字をテンプレートにコピペして、画像の表面に会社の名前やロゴを貼り付ければ、レスポンシブWebデザインのサイトが完成します。
2:スマホ対応済みのホームページレンタルを利用する
1の解決策はある程度のHTML、スタイルシートの知識、そしてFTPソフトを使う知識(要はサイトをある程度作れること)が必要になりますが、そうした知識や経験が全く無い方はスマホ対応済みのホームページレンタルを利用するという解決策があります。
有名なものは海外のサービスになりますが、以下の2つをお勧めします。
(1)Jimdo(ジンドゥー)

ドイツが発祥のホームページレンタルサービスがジンドゥーです。ホームページ運営に当たってベーシックな機能だけならば全て無料で使えます。独自ドメインやショッピングカート機能などを利用したい場合でも、月額945円から2,415円程度の安価なプランを申し込めば、HTML等の知識がなくても、予め業種ごとに用意された綺麗なテンプレートのサイトを開く事が出来ます。
(2)Wix(ウィックス)

ウィックスはイスラエル発祥のホームページレンタルサービスです。ジンドゥーよりさらに多くのデザインテンプレートがそろっており、完全初心者でも操作しやすい作りです。たくさんの機能が別売りになっているので、本格的なビジネスサイトにしやすいインフラがあります。
これらの海外のサービスは確かに便利ですが、デザインは海外デザイナーがデザインしたものばかりなので日本語のサイトとして使おうとすると違和感が生じることもがあるかもしれません。
モダンな垢抜けた雰囲気のデザインが欲しい方、自分の好みを押さえて既存のものに合わせることが出来る方には最適なサービスです。
施策が実施されて半年以内に対応する必要あり
以上、自社サイトの全ページを、最速で最低コストでスマホ対応する方法について解説しました。
最後になりますが、もし御社のサイトの順位がPC版グーグルとスマホ版グーグルで同じだったり、ほとんど変わらないと思っている場合でも油断はなりません。
何故ならそれは、御社が意識的に順位を調査しているページの順位でしかないからです。
自分では想像も出来ないような別のキーワードで検索すると、スマホ版Googleでの順位が低くてユーザーを逃している可能性もあります。
4月21日からすでに5ヶ月近くが経とうとしています。
未だサイト内の全ページをスマホ対応していない方は、遅くても4月21日から半年後である10月20日くらいまでには、全ページのスマホ対応を完了するようにして下さい。
そして今後新規作成するページは、全て最初からスマホ対応することも忘れないで下さい。
時代は確実にモバイルの時代に移行しています。差が大きく開く前に早めに対応をして下さい。